Кейс: юзабилити аудит одностраничного сайта
Для того чтобы немного разнообразить своё портфолио и не писать исключительно о контекстной рекламе, хочу продемонстрировать вам пример аудита одностраничного сайта который я проводил для одного из моих постоянных клиентов.
Представленный ниже аудит лендинга я делал специально для компании AppGlobal (одно из направлений бизнеса Евгения Ходченкова), его выполнение заняло у меня около 3-х дней.
Отзыв представителя AppGlobal:

аудит юзабилити
Разумеется, полностью привести здесь текст аудита я не могу (по понятным причинам), но если вы захотите чтобы я сделал подобное для вашей посадочной страницы – обращайтесь. Буду рад помочь. Каждый проект по своему уникален и советы которые я даю в каждом конкретном случае индивидуальны.
Как обычно, чтобы не вносить сумятицу, текст аудита привожу «как есть», таким как я его писал для клиента.
Оригинал всегда информативнее и понятнее «копии», ибо пишется в состоянии особого вдохновения 🙂
Аудит сайта компании AppGlobal
Конкуренты
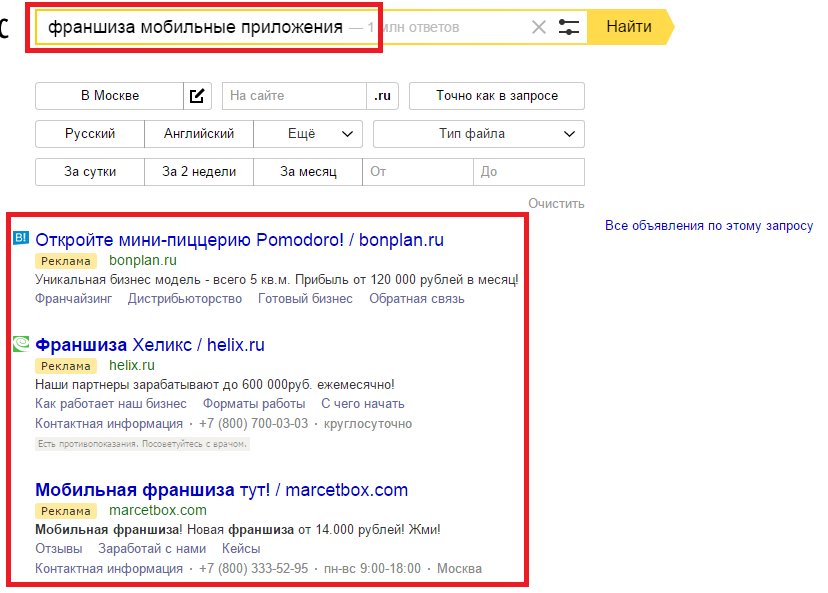
Хочу начать с того что по самому целевому для Вас поисковому запросу франшиза мобильные приложения я не вижу конкуренции со стороны аналогичных компаний:

аудит юзабилити
Как видите, объявления в спецразмещении Директа не имеют ничего общего с франшизой мобильных приложений.
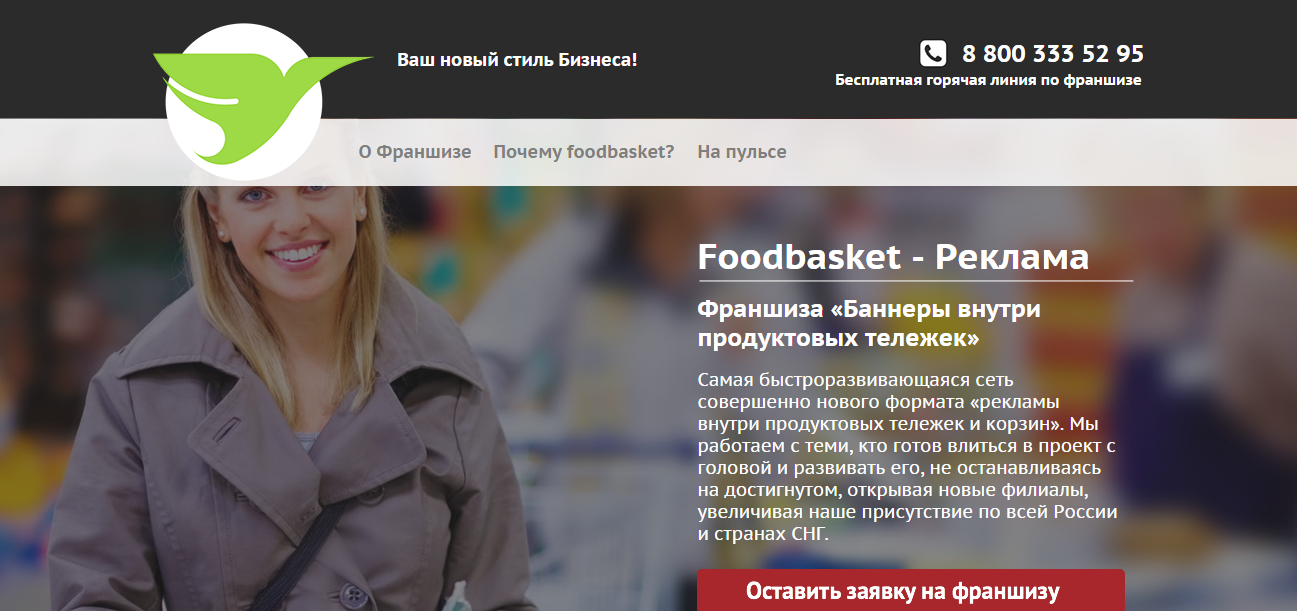
Конечно на первый взгляд кажется что самое нижнее объявление продаёт франшизы именно мобильных приложений, но после того как я перешёл на их сайт Marcetbox:

аудит юзабилити
Стало ясно, что этот лендинг не имеет ничего общего с мобильными приложениями, данный сайт продает «Баннеры внутри продуктовых тележек».
Но почему тогда в объявлении написано, что здесь продают франшизу мобильных приложений?

аудит юзабилити
Дело в том, что в рекламной кампании данного сайта используются обычные шаблоны «благодаря» которым реклама франшизы продающей «баннеры внутри поисковых тележек» показывается тем людям, которые ищут франшизу мобильных приложений.
То есть, проще говоря, мы не имеем конкуренции в нише продажи франшизы мобильных приложений ВООБЩЕ.
Я проанализировал ТОП Гугл и Яндекс и не нашёл ни одной компании продающей франшизу на разработку мобильных приложений (кроме Вашей 🙂
К чему я это всё говорю?
К тому, что взять и смоделировать какие-то «фишки» с сайтов конкурентов у нас не получится, т.к. прямых конкурентов у нас здесь просто нет.
Конечно, с одной стороны это здорово, данная ниша свободна.
С другой стороны нам придётся больше времени потратить на А/Б тестирование посадочной страницы и рекламных кампаний, т.к. с первого раза будет сложно добиться максимальной конверсии и попасть в «сердце» целевой аудитории.
После полного изучения данного аудита я рекомендую Вам взглянуть на макет посадочной страницы (идёт в архиве с аудитом) который я разработал специально для того чтобы наглядно показать Вам какой формат лендинга по моему мнению будет давать более высокую конверсию.
В последствии Вы сможете либо переделать свой лендинг по моему макету, либо сделать отдельную страницу для А/Б тестирования или же на основе моего макета создать новый лендинг – это уже как захотите.
Пока же давайте перейдём непосредственно к аудиту текущей посадочной страницы.
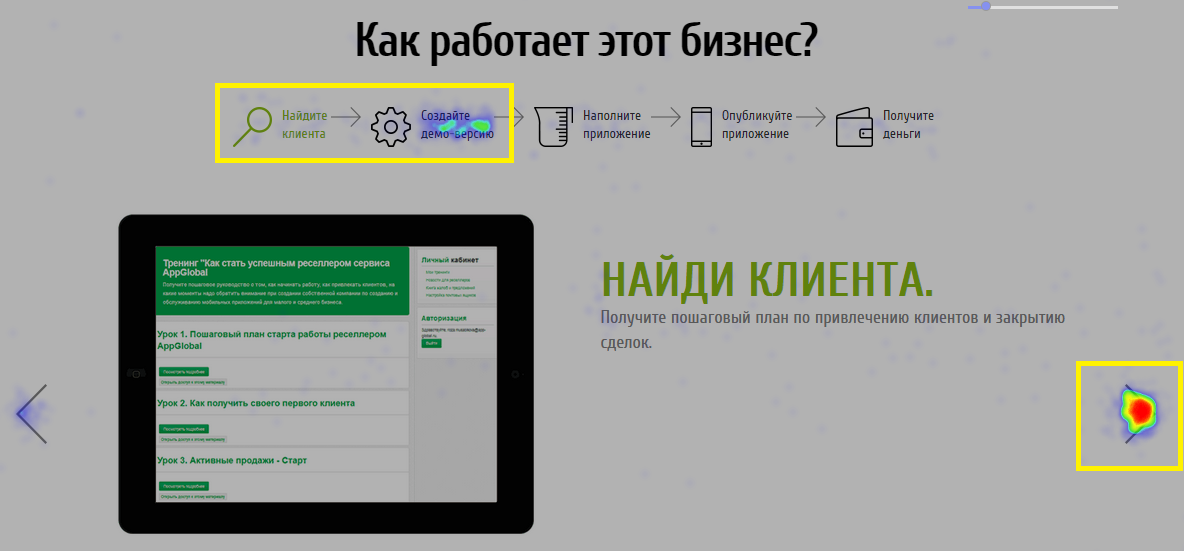
Анализ тепловой карты по первому экрану
По традиции начну с анализа тепловой карты кликов.
Обратите внимание, что чем ярче будет цвет на экране, тем большее кол-во кликов пользователи совершили по данному участку страницы.
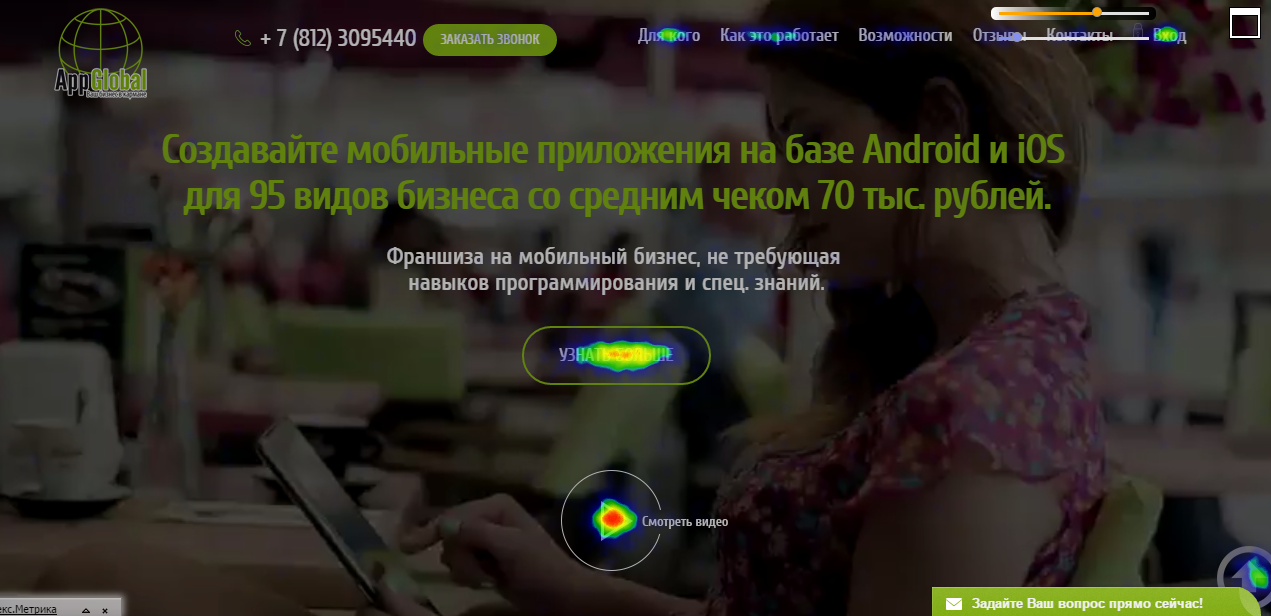
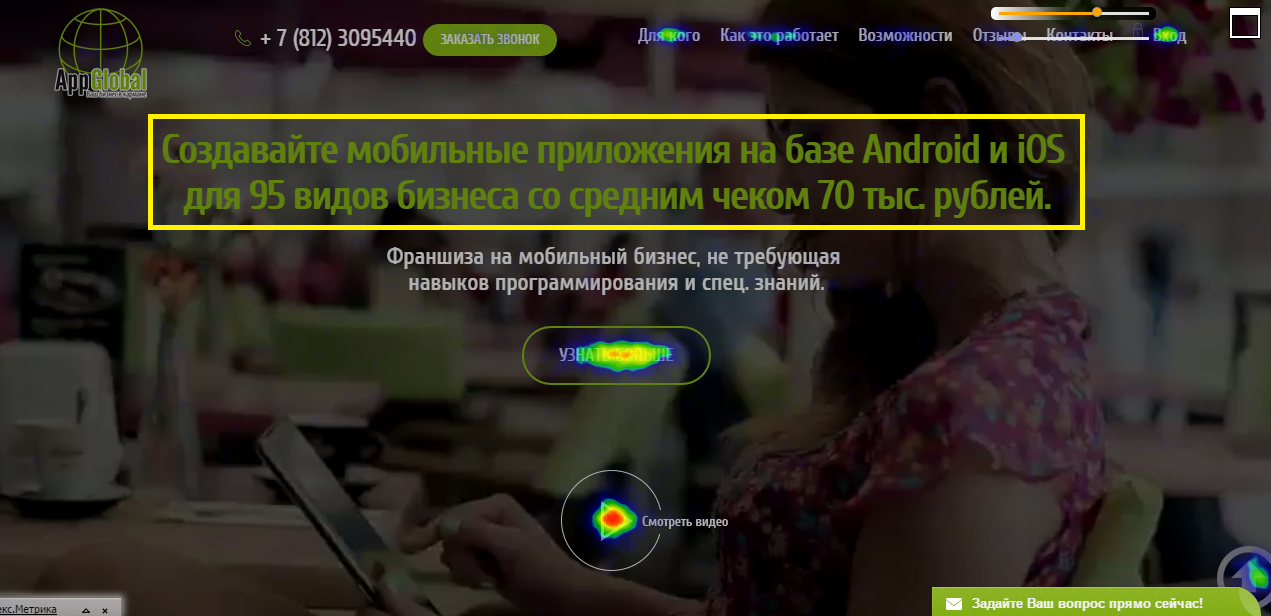
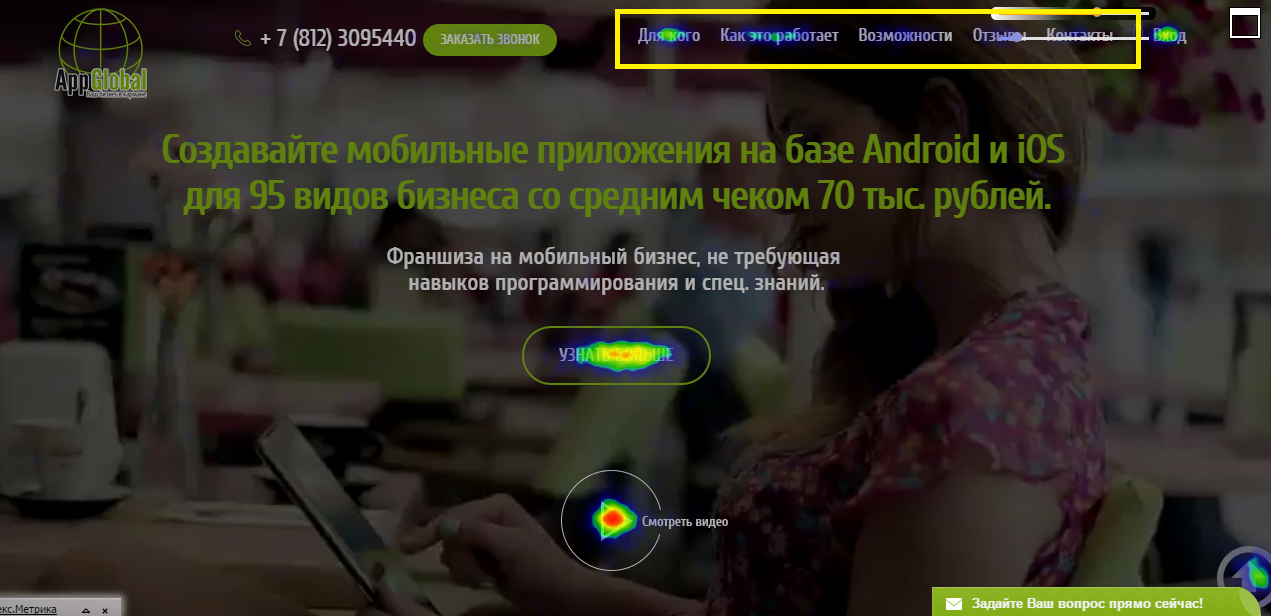
Смотрим первый экран:

аудит юзабилити
На первый взгляд всё стандартно – лучше всего прокликиваются кнопка УЗНАТЬ БОЛЬШЕ и «тумба» с видеоплеером (жёлтый и ярко-оранжевый цвета).
Т.е. вполне логично, что человека пришедшего по «холодным» поисковым запросам в первую очередь интересует подробная информация о франшизе.
И наша с Вами задача, во-первых, ЗАИНТЕРЕСОВАТЬ потенциального клиента, а во-вторых, как можно БЫСТРЕЕ дать ему ответы на волнующие его вопросы, иначе он закроет страницу и навсегда про нас забудет.
Теперь вопрос: как вы считаете, информация на первом экране Вашего лендинга удовлетворяет ожиданиям пользователя?

аудит юзабилити
Судя по среднему показателю отказов в 31,4% – НЕ УДОВЛЕТВОРЯЕТ.
Нормальным показателем отказов для посадочной страницы считается показатель до 20%.
Столь высокий показатель отказов у Вас говорит о проблемах с первым экраном лендинга.
Какие это конкретно проблемы?
Давайте разбираться.
Проблема 1. Отсутствие offer (выгоды) в заголовке
Вернёмся к скриншоту первого экрана:

аудит юзабилити
Какую первую проблему я здесь вижу?
По-моему мнению первая ошибка – это отсутствие чёткого Уникального Торгового Предложения, которое очерчивает Вашу целевую аудиторию и КОНКРЕТНО заявляет о том, какую ВЫГОДУ получит потенциальный клиент.
Вместо:
Создавайте мобильные приложения на базе Android и iOS для 95 видов бизнеса со средним чеком 70 тыс. рублей
Я бы сформулировал примерно так:
Зарабатывайте на создании мобильных приложений от 70 000 рублей уже через месяц!
Либо:
Хотите зарабатывать от 70 000 руб. на создании мобильных приложений не имея навыков программирования?
Или:
Станьте нашим партнёром и начните зарабатывать от 70 000 руб. на создании мобильных приложений
Приведённые мною варианты УТП явно говорят о ВЫГОДЕ, которую получит человек, пришедший на страницу (хотя, безусловно, не являются «идеальными»).
Именно деньги и цифры с большим количеством нулей волнуют тех, кто ищет выгодную франшизу.
Поэтому заголовок на лендинге должен быть КОНКРЕТНЫМ, ВЫ-ОРИЕНТИРОВАННЫМ и должен говорить клиенту то, что клиент ХОЧЕТ услышать.
Вашему клиенту нужна прибыль, деньги, быстрая окупаемость бизнеса и пошаговая инструкция как это всё реализовать, – об этом и расскажите ему в первом экране.
Кстати, знаете, в чём проблема многих дизайнеров-верстальщиков и копирайтеров?
Они не понимают фундаментальных основ маркетинга, стараются «делать как учили» в онлайн и оффлайн курсах по дизайну, школах копирайтеров и т.д.
Некоторые копирайтеры до сих пор не могут понять что SEO текст для многостраничного сайта и saleletter для лендинга – это абсолютно разные вещи.
Я конечно не копирайтер, но по своему опыту могу сказать, что если заголовок на лендинге:
1. Не очерчивает целевую аудиторию
2. Не сообщает клиенту о выгоде
3. Не содержит конкретных чисел
То показатель отказов на странице будет высоким.
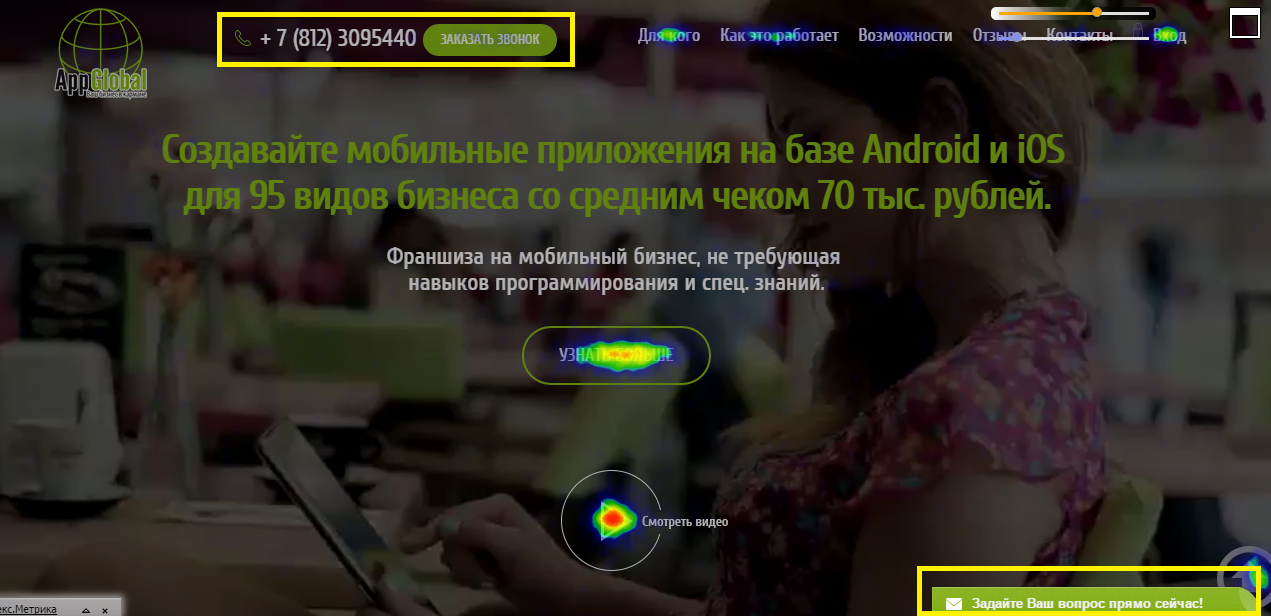
Проблема 2. Номер телефона и онлайн-консультант расположены неправильно
Обратите внимание, что по кнопке обратного звонка за 3 месяца (именно за этот период я мониторил статистику) не кликнули практически НИРАЗУ:

аудит юзабилити
Аналогично с онлайн-консультантом – по нему никто не кликает.
Как это можно исправить?
Поменяйте блок с быстрым меню: Для кого Как это работает Возможности Отзывы Контакты и блок с номером телефона МЕСТАМИ.
Проще говоря, расположите блок с телефонным номером в ПРАВОМ верхнем углу страницы, а блок с быстрым меню в ЛЕВОМ верхнем углу.
Я гарантирую, что в таком случае кликабельность обоих блоков ВЫРАСТЕТ.
С чем это связано?
Зайдя на страницу человек ВНАЧАЛЕ ищет ПОДРОБНУЮ информацию (фокус внимания смещён в левую часть экрана), и только ПОТОМ ищет НОМЕР телефона (фокус смещается вправо).
Учитывайте, пожалуйста, эту особенность человеческого восприятия.
Также если звонок на Ваш номер телефона из регионов бесплатный – обязательно напишите об этом мелким шрифтом под самим номером, многие люди из регионов боятся звонить даже по таким номерам как 8-800 т.к. не все знают что звонки по ним абсолютно бесплатны.
Просто добавив строчку «звонок из регионов бесплатный» Вы увеличите количество прямых звонков.
Если же звонки по Вашему номеру из регионов платные, то сделайте их БЕСПЛАТНЫМИ для клиентов.
По моим личным наблюдениям конверсия по прямым звонкам на бесплатные номера типа 8-800 составляет около 70% (от общего числа конверсий), и только 30% пользователей отдают предпочтение формам заявки.
Что касается онлайн-консультанта, то лично я не получал от него особой пользы. По моему мнению, консультант лишь отвлекает пользователя от содержания страницы.
Но ради эксперимента можно сместить его форму в левую нижнюю часть экрана либо закрепить вот так:

аудит юзабилити
Такое расположение формы онлайн-консультанта по моему мнению более оптимально.
Быстрое меню
Теперь давайте рассмотрим так называемое «быстрое меню»:

аудит юзабилити
Исходя из анализа тепловой карты мы видим что хорошо прокликивается ссылка Для кого.
По остальным же ссылкам пользователи почти не кликают.
Конечно, такое положение дел не означает, что другие ссылки в меню пользователям не нужны.
На 80% я уверен, что нужны, просто (как я уже писал выше) блок с быстрым меню расположен у Вас в правой части экрана, и из-за особенностей восприятия пользователь их просто «не замечает».
Что следует предпринять?
1. Сместить блок с быстрым меню в левую часть экрана
2. Переименовать ссылки так, чтобы визуально они ассоциировались с ВЫГОДАМИ (Сколько я заработаю? Что получу? и т.д.)
3. Сократить количество ссылок в меню до 4
4. Ссылки в быстром меню должны открывать те блоки на странице, которые больше всего «цепляют» внимание пользователей (об этом ниже)
Куда ведут быстрые ссылки?
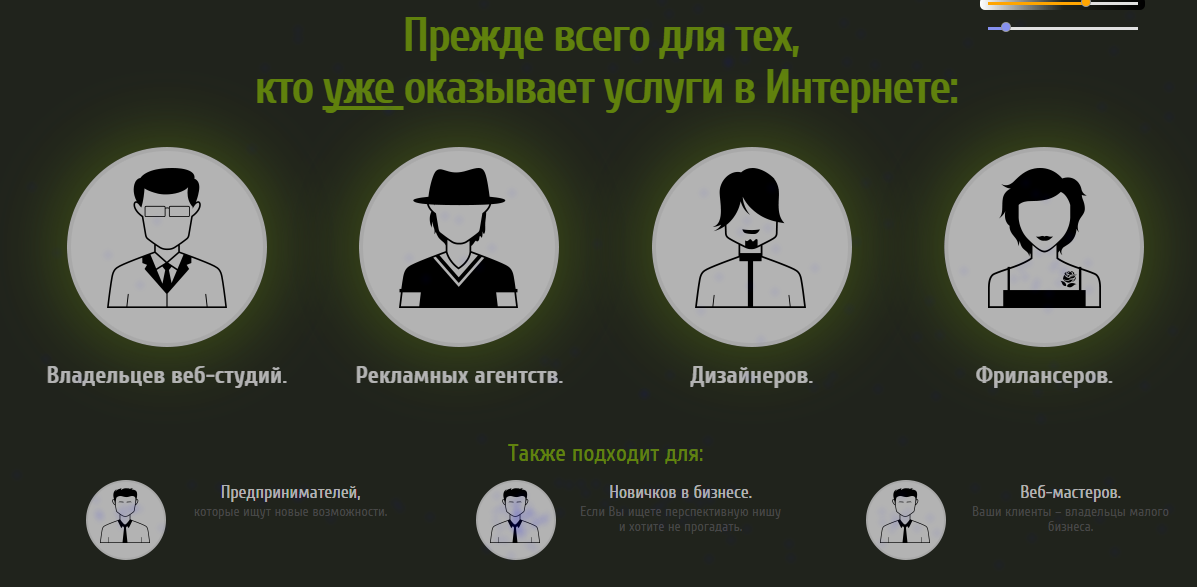
После клика по ссылке в быстром меню Для кого пользователь попадает на следующий блок:

аудит юзабилити
Как мы видим, здесь нет ничего «кликабельного», просто общая информация.
Тем не менее, я считаю, что данный блок обязательно должен присутствовать на странице, особенно если Вы таргетируетесь не просто на начинающих бизнесменов, а скажем, на владельцев SEO агентств. Данный блок как бы отвечает на вопрос пользователя «А подойдёт ли мне то, что здесь предлагают?»
Что мы предлагаем?
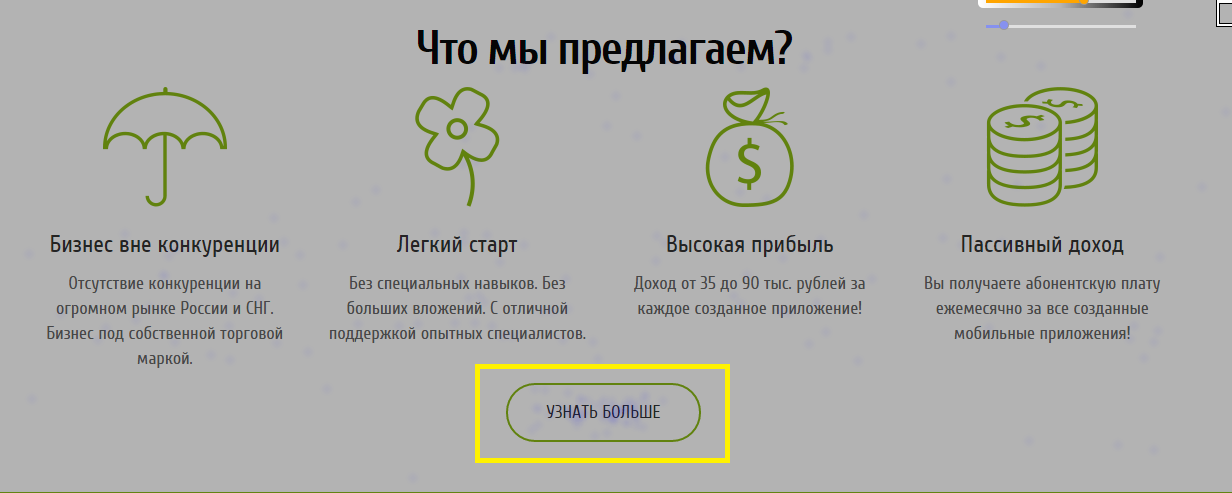
Далее идёт третий блок, содержащий в себе тезисы, «буллеты» которые по идее должны убедить потенциального клиента оставить заявку:

аудит юзабилити
Но если мы обратим внимание на кнопку УЗНАТЬ БОЛЬШЕ, то увидим что пользователи по ней практически не кликают.
И здесь два варианта:
1. Либо тезисы в данном блоке не слишком убедительны – мало конкретики. К примеру, буллет: Высокая прибыль – Доход от 35 до 90 тыс. рублей за каждое созданное приложение! Лично у меня следом возникает вопрос: а какое кол-во приложений в среднем ЛИЧНО я могу создать за месяц? Сколько в среднем ежемесячно САМ я буду зарабатывать?
2. Второй причиной может быть то, что кнопка УЗНАТЬ БОЛЬШЕ просто не выделяется на общем фоне, на неё не смещён акцент. А, как известно, если кнопка на сайте не выделена цветом либо имеет неоднозначный CTA (призыв к действию) то кликать по ней будут плохо, окно с формой заявки не будет всплывать, а Вы соответственно не будете получать заявки.
Для сравнения приведу пример Вашего же баннера с выделенным и акцентированным call-to-action:

аудит юзабилити
Обратите внимание, на данном баннере призыв к действию выделен ЦВЕТОМ.
Благодаря этому баннер не оставляет пользователю иного выбора, кроме как кликнуть по нему.
Что такое франшиза? 🙂
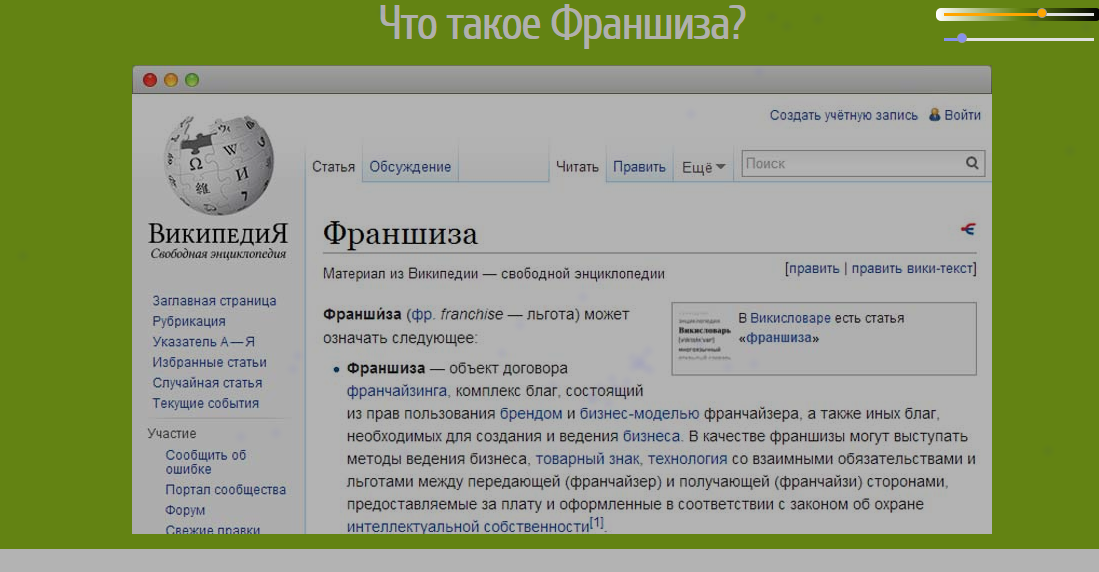
Следующим по мере скроллинга страницы идёт экран с блоком а-ля «Что такое франшиза»:

аудит юзабилити
Считаю, что его нужно СОВСЕМ убрать, дабы он не занимал пространство и не вынуждал пользователя совершать лишний скроллинг.
Платежёспособная аудитория априори знает, что такое франшиза.
Подобная информация может пригодиться исключительно тем пользователям, которые вбивают в поиск запросы типа: как начать бизнес в интернете, как заработать без вложений и т.д.
У подобной аудитории как Вы понимаете денег нет, поэтому, во-первых: на такую аудиторию мы не таргетируемся, а во-вторых, убираем данный блок с сайта, он занимает целый экран и не несёт при этом информации которая способна мотивировать пользователя оставить заявку.
Бизнес в коробке
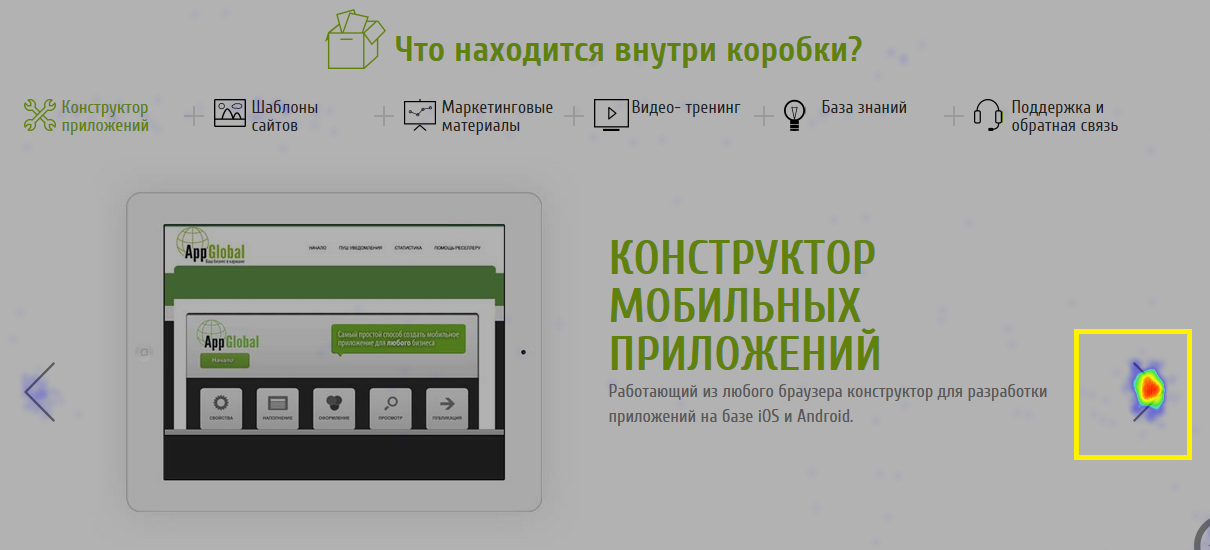
Далее по мере прокрутки мы попадаем на блок Что находится внутри коробки?

аудит юзабилити
Как видим по правому слайдеру кликают много, следовательно, пользователям интересна данная информация.
Неплохо идеей, кстати, было бы сделать слайдер автоматическим, чтобы после перехода пользователя на данный экран слайдер запускался в автоматическом режиме с задержкой в 3-5 секунд.
Анализ середины страницы
Итак, пользователь добрался до середины страницы.
Что он первым делом здесь видит?
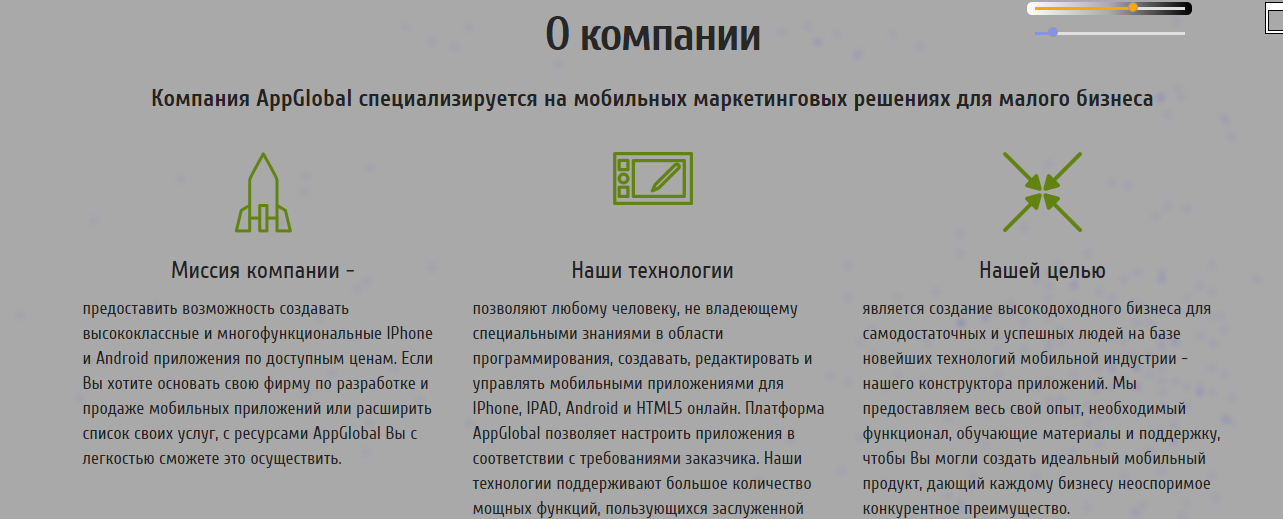
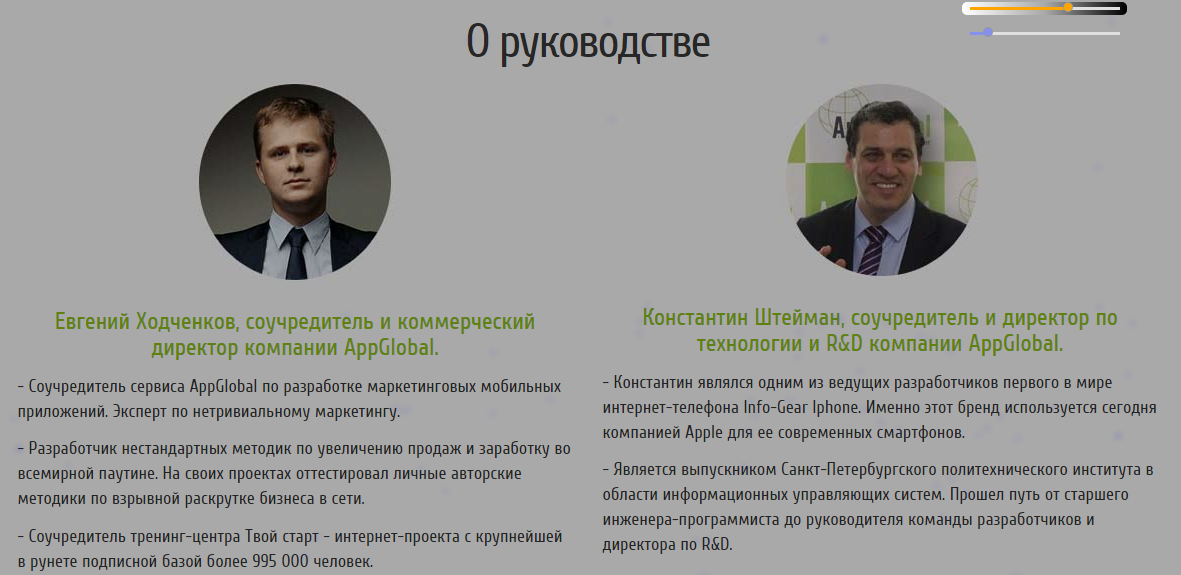
В первую очередь перед ним предстают блоки О компании, О нас которые занимают почти 3 экрана:

аудит юзабилити

аудит юзабилити
Рекомендую Вам эти блоки сократить и уместить в пределах одного экрана, либо убрать совсем.
Как я уже говорил, весь лендинг должен умещаться максимум в 10 экранов скроллинга.
На Вашей странице я вижу переизбыток общей «размытой» информации, являющейся для пользователя второстепенной.
То же самое касается и следующего блока:

аудит юзабилити
Общая информация, которая никак не влияет на мотивацию пользователя оставить заявку (при этом занимает 2,5 экрана).
Зато следующий блок под названием Действительно ли франшиза работающая методика? имеет слайдер с неплохой кликабельностью:

аудит юзабилити
Ещё один особенный «триггер», на котором фокусируется внимание пользователей – это так называемый «конструктор прибыли»:

аудит юзабилити
Первый ползунок в данном конструкторе особенно «популярен».
Данный скрипт определённо стоит оставить на странице, тем более что у Вас он прекрасно работает.
Листаем дальше…
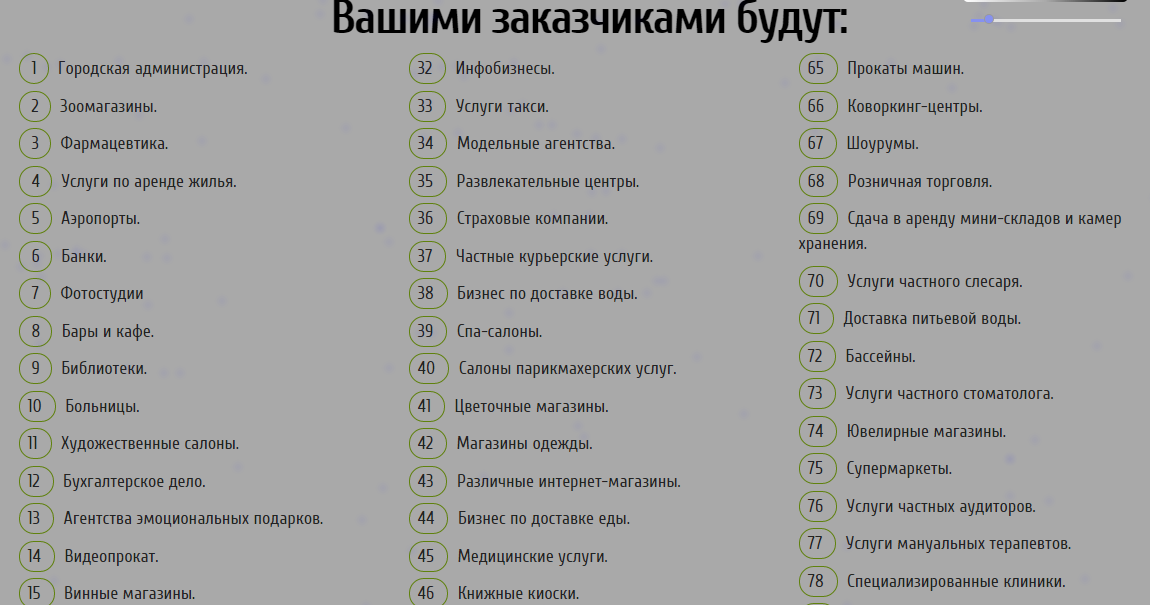
Следующим идёт блок Вашими заказчиками будут:

аудит юзабилити
И снова 1,5 экрана второстепенной информации, которая не особо интересна пользователю.
Зато проанализировав идущий следом за этим блоком слайдер, мы видим хорошие показатели кликабельности по нему (ярко-оранжевый цвет):

аудит юзабилити
Теперь важный момент.
Если мы проанализируем общую картину, то заметим следующую закономерность: на Вашем лендинге идёт постоянное чередование общей (сухой) информации с блоками, которые действительно цепляют внимание пользователей.
При этом сами пользователи предпочитают воспринимать информацию в «динамике», ибо наибольшей популярностью пользуются блоки слайдшоу, «конструктор прибыли» и видео-тумба.
Как это можно использовать?
Например, ссылки в быстром меню направить не на блоки с общей информацией, а на слайдеры, «денежный конструктор»… иными словами на те блоки, которые вовлекают пользователя в процесс взаимодействия с сайтом.
Если пользователь вовлечётся – нужную дополнительную информацию он найдёт сам, либо же сразу решит оставить заявку.
Поэтому под каждым блоком «останавливающим» внимание пользователя необходимо разместить кнопку ссылающуюся на форму заявки.
Под блоками с «общей» информацией ссылки на форму заявки располагать не нужно.
Анализ нижней части страницы
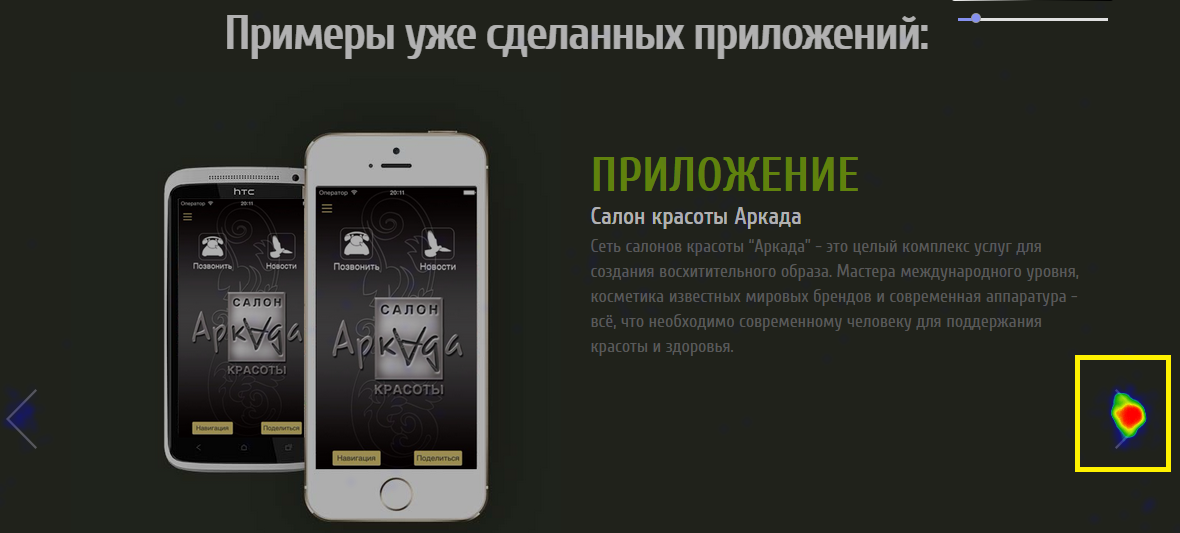
Переместившись в нижнюю часть лендинга, первым делом мы попадаем на слайдер с примерами уже готовых приложений:

аудит юзабилити
Стрелка прокрутки отмечена оранжевым, этот слайдер листают хорошо.
Но вот Возможности приложений – это уже лишнее:

аудит юзабилити
Тепловое пятно – бледное, блок не несёт никакой полезной информации, только занимает место.
По-моему мнению последний слайдер если и скроллиться, то уже просто «по привычке».
Завершающим идёт блок Как будет развиваться Ваш бизнес? который занимает два экрана и является слишком «сложным» для восприятия:

аудит юзабилити
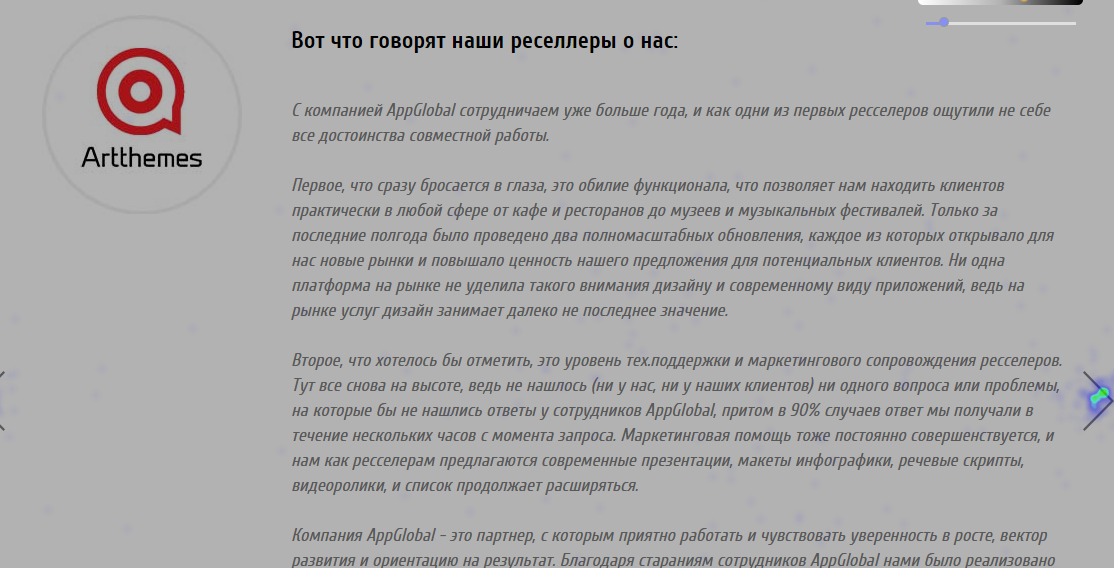
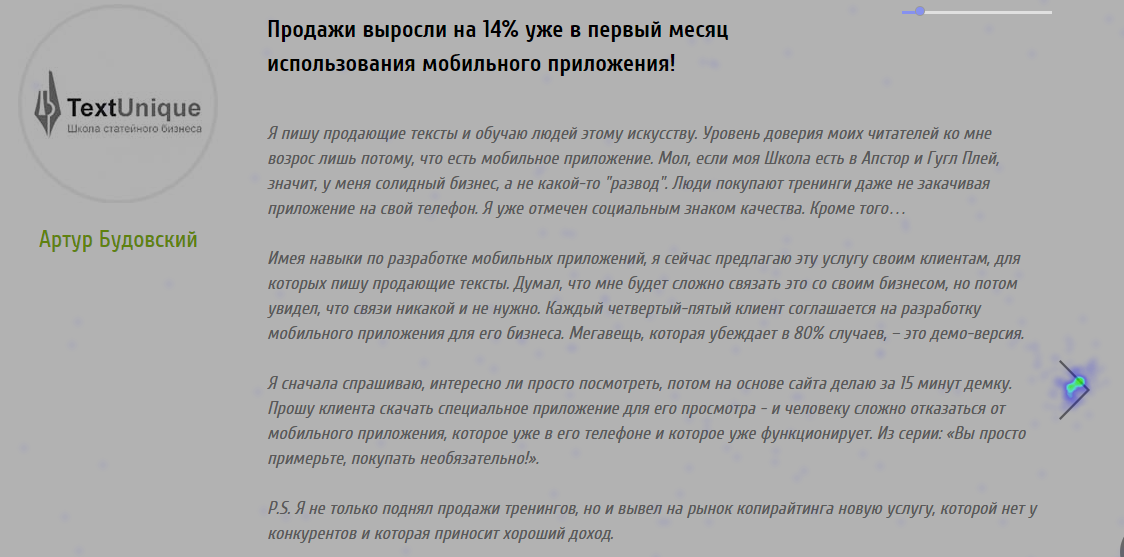
А также блок с отзывами в которых, к слову, очень много общих слов и мало конкретики:

аудит юзабилити
Исключение составляет отзыв Артура Будовского, но он почему-то «спрятан» в самый конец:

аудит юзабилити
Обратите внимание, человек КОНКРЕТНО говорит насколько выросли его продажи и более того – описывает свой личный опыт работы.
Фактически это не отзыв, а КЕЙС.
Уверен, если бы Артур записал свой отзыв на видео, Вы разместили видео-отзыв в середине страницы и расположили прямо под ним форму заявки, то это мотивировало бы пользователей куда лучше, чем 10 экранов общей информации…
FAQ
Обычно подобные блоки очень хорошо прокликиваются, но на Вашей странице я такого не вижу:

аудит юзабилити
Этому может быть несколько причин:
1. Пользователи устали скроллить
2. Вопросы в блоке FAQ дублируют информацию на странице, поэтому у пользователей не возникает желание повторно перечитывать то, что они уже знают
3. Вопросы в блоке FAQ просто не актуальны
Что я рекомендую Вам сделать с блоком FAQ?
1. Если в дальнейшем Вы не будете сокращать объём страницы (убирать общую информацию, т.к. считаете её важной) то я советую Вам убрать блок FAQ совсем
2. Если же Вы понимаете, что переизбыток общей информации на странице воздействует на пользователя негативно (я считаю что это именно так), то я рекомендую Вам всю общую информацию на лендинге сократить, а блок FAQ наоборот – по максимуму расширить и «воткнуть» в него ответы на все возможные «общие» вопросы которые могут возникнуть у пользователя
Также хорошей идеей будет сделать ссылку на данный блок из главного меню.
Сейчас ни одна ссылка из быстрого меню на блок FAQ не ведёт:

аудит юзабилити
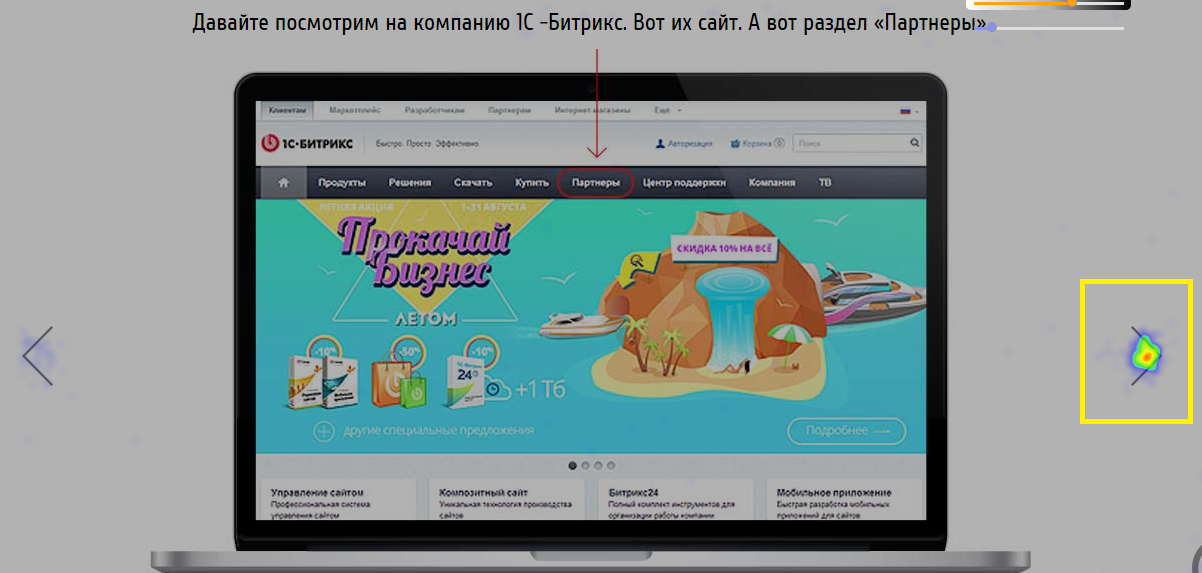
Подвал
Про «подвал» сайта ничего интересного рассказать Вам не могу, единственный момент – люди периодически переходят на партнёрскую программу и Вашу группу вконтакте:

аудит юзабилити
Все остальные ссылки находящиеся в подвале сайта я считаю излишними.
На этом о тепловой карте, пожалуй, всё 🙂
Технический аудит
Переходим к техническому аудиту.
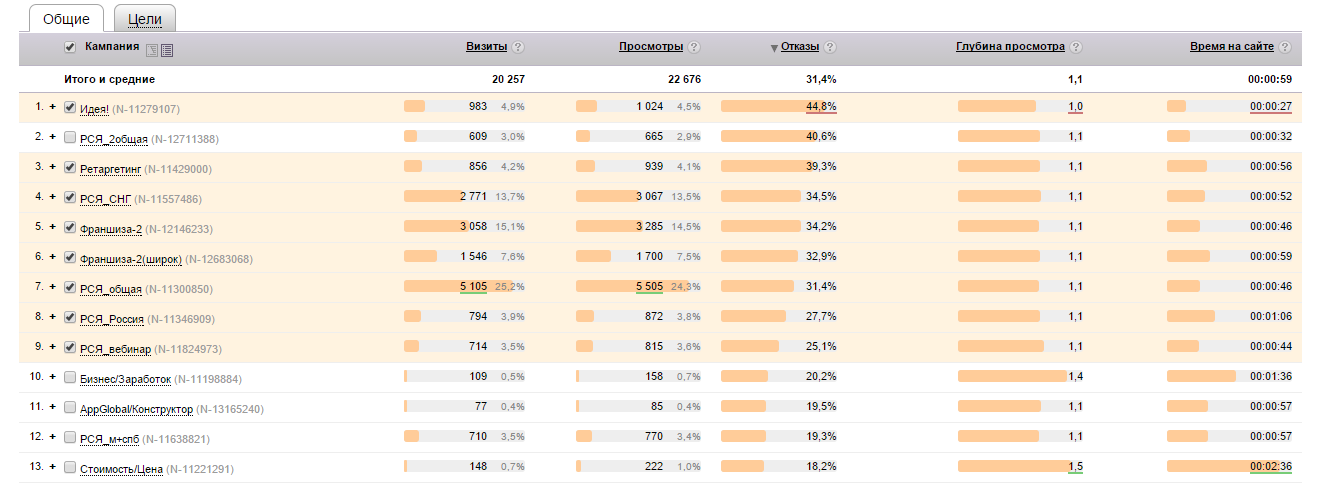
Вначале давайте посмотрим процент конверсии по каждому отдельному браузеру.
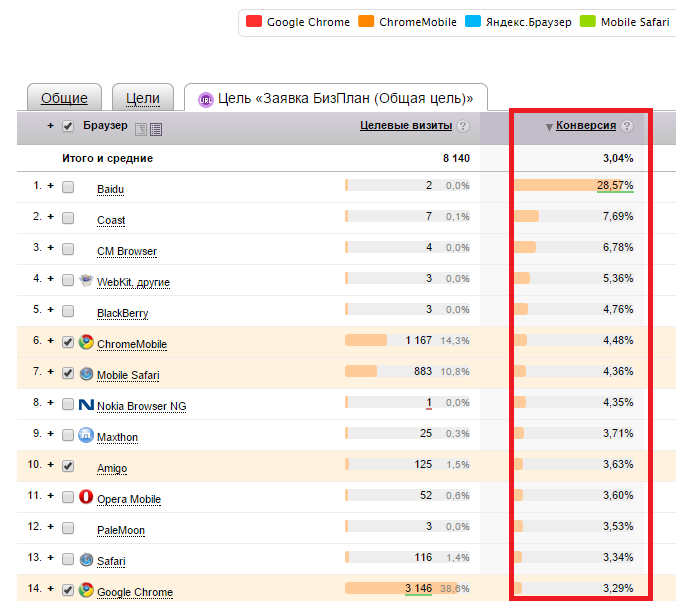
Для этого откроем соответствующий отчёт в Метрике и отсортируем браузеры в порядке убывания конверсии по каждому из них:

технический аудит
Вначале списка мы видим браузеры, которые дают нам конверсию выше 3%.
В этих браузерах сайт корректно отображается и не нуждается в оптимизации под них.
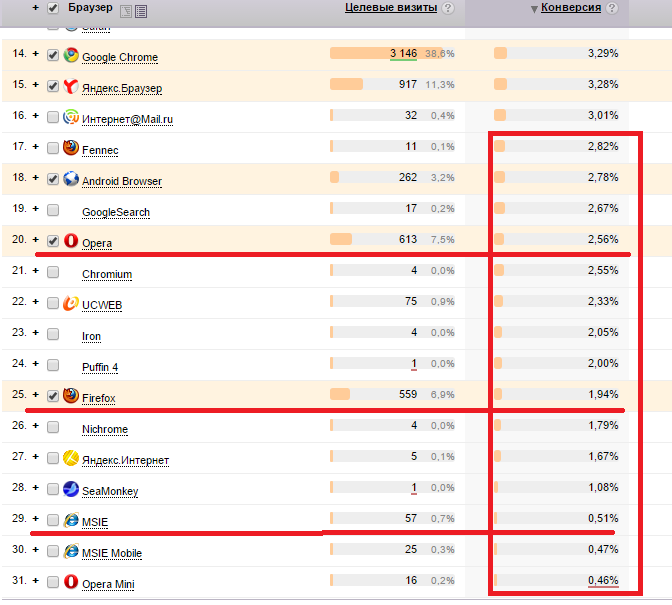
Далее смотрим конец списка:

технический аудит
Мы видим что через «настольные» Opera и Firefox к нам пришло в среднем по 600 заявок. При этом у Opera конверсия 2,56% что в принципе допустимо, у Firefox же конверсия 1,94%…
О чём это говорит?
Это говорит о том, что у пользователей Firefox возникают проблемы при просмотре Вашего сайта и я рекомендую проверить все ли скрипты на Вашем сайте исправно работают при просмотре его через Firefox?
Особенно это касается Firefox 38.0 (если говорить об Opera, проверьте версию Opera 29.0)
MSIE (Internet Explorer) также очень плохо конвертируется (но это вечная проблема), рекомендую протестировать все версии начиная с MSIE 8.0
На тех же, кто пользуется Opera Mini можно не обращать внимание, если конечно Вы не крутите в Adwords wap-click объявления.
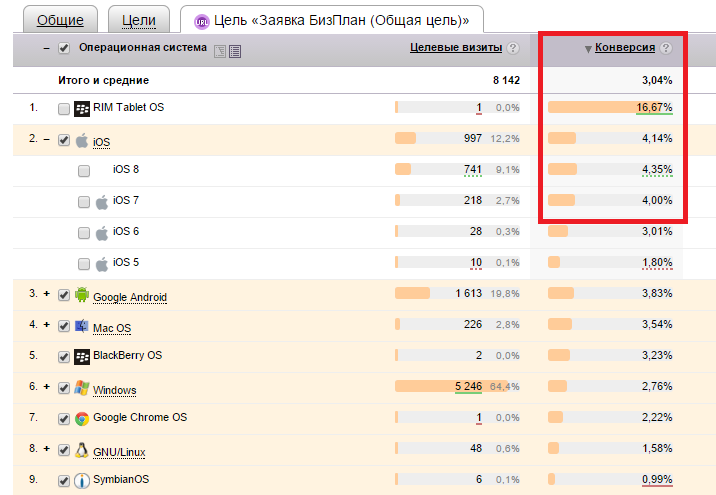
Если мы посмотрим конверсию непосредственно по операционным системам, то увидим, что наилучшая конверсия идёт с iOS 7-8:

технический аудит
Это также можно эффективно использовать при таргетинге на конкретные устройства в том же Google Adwords.
Замечу, что пользователи мобильных устройств оставляют заявки ЧАЩЕ, чем пользователи «десктопа».
Это значит что с оптимизацией под мобильные устройства у Вас всё в порядке.
Проверка валидности кода
Теперь об ошибках в коде страницы.
Для оценки валидности кода я использовал 2 популярных «вебмастерских» сервиса.
Первый сервис http://validator.w3.org/ показал, что в коде Вашего сайта имеется 6 ошибок, 3 из которых «по словам» сервиса критические:

технический аудит
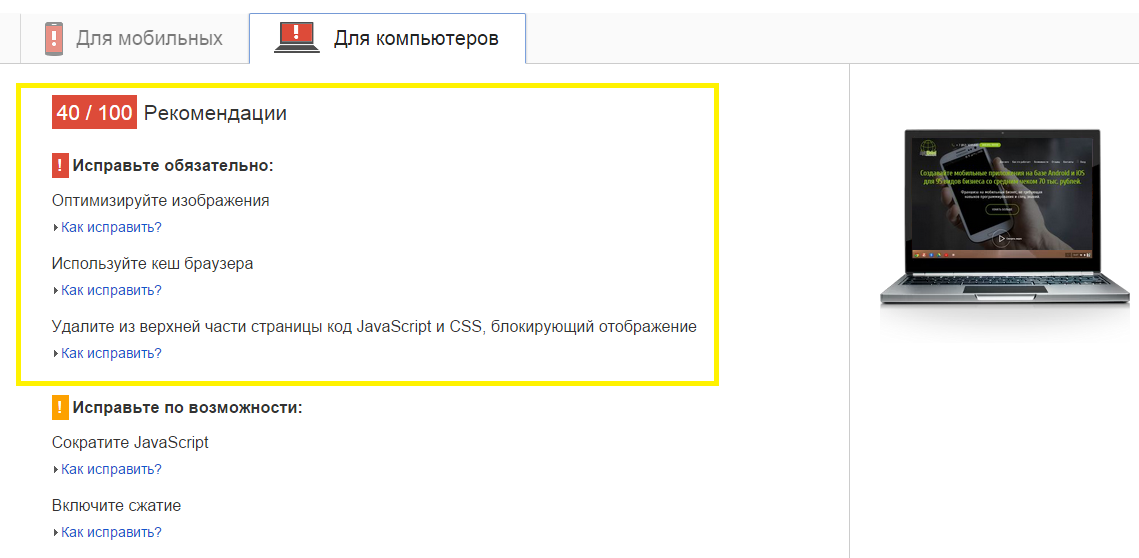
Второй сервис https://developers.google.com/speed/pagespeed/insights/ сообщил, что Ваш сайт отлично отображается на всех устройствах включая мобильные:

технический аудит
Но при этом страница долго загружается:

технический аудит
Чем хороши эти сервисы?
Они дают прямые рекомендации – что конкретно исправить в коде страницы и как лучше оптимизировать код, чтобы сайт быстрее загружался.
Поэтому просто покажите эти сервисы своему программисту и он всё поправит.
Также не грех упомянуть ещё об одном сервисе: https://uptimerobot.com/
Данный сервис автоматически сканирует Ваш сайт на доступность и если вдруг оказывается что лендинг «ддосят» либо возникли проблемы у Вашего хостера и сайт отключился – сервис автоматически отошлёт уведомление Вам на e-mail.
Сервис будет особенно полезен, если Вы работаете с большими объёмами трафика, т.к. встроенный «оповещатель» Метрики не всегда вовремя уведомляет о том, что сайт отключился.
Колл-трекинг
Если Вы работаете с обеими сетями контекстной рекламы одновременно и получаете при этом хотя бы 100 кликов в сутки, то Вам определённо стоит установить колл-трекинг.
Стоит он недорого, при этом позволяет отслеживать статистику прямых звонков на номер ПО КАЖДОЙ ключевой фразе.
Делается это путём подмены телефонного номера для каждого отдельного источника трафика.
Я рекомендую сервисы (на выбор):
callcontrol.ru
calltracking.ru
Стоит данная услуга от 1600 руб. в месяц, легко настраивается и позволяет определять прибыльные / убыточные рекламные каналы не только по кол-ву заявок, но и по числу прямых звонков.
Иными словами сэкономите Вы в будущем гораздо больше (за счёт оптимизации рекламных каналов) чем потратите на услуги сервиса.
Второстепенные факторы влияющие на конверсию
В заключение данного аудита расскажу про несколько интересных тенденций, которые я заметил когда анализировал Ваш лендинг через конструктор отчётов в Метрике (отчёты построены на основании статистики за последние 3 месяца).
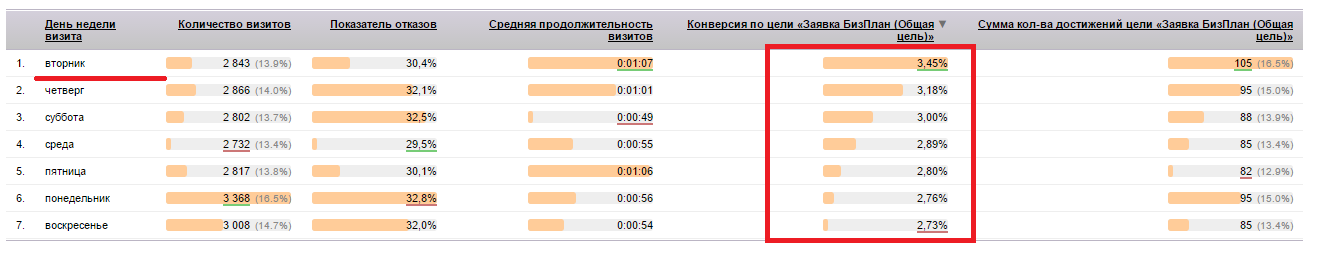
1. Процент конверсии по дням недели:

технический аудит
Наивысшая конверсия наблюдается во вторник – 3,45%.
В четверг и субботу конверсия колеблется в районе 3-3,2%.
В среду, пятницу, понедельник и воскресенье конверсия составляет 2,73-2,9%.
О чём это говорит?
Массовую закупку рекламы (в тех же пабликах вконтакте) лучше всего производить именно во вторник, т.к. именно в этот день аудитория наиболее к Вам лояльна.
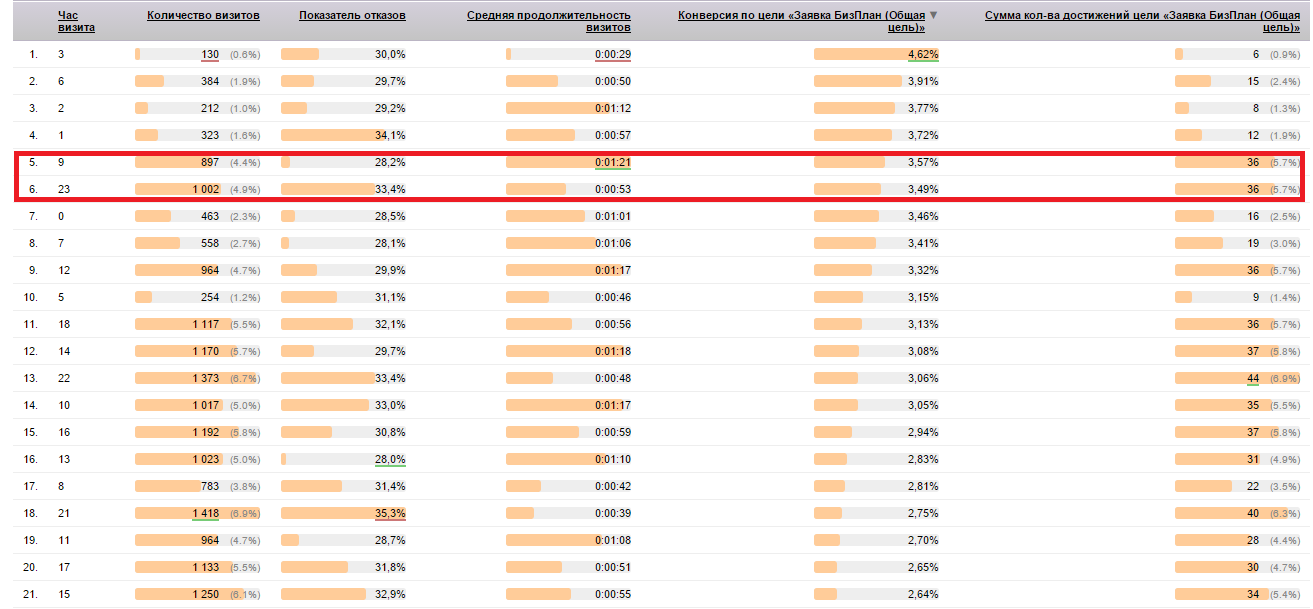
2. Процент конверсии по часам:

технический аудит
Наибольшее число конверсий приходится на временной период с 9 до 10 утра и с 23 до 00 ночи (как ни странно).
Данный отчёт формирует статистику по Московскому времени.
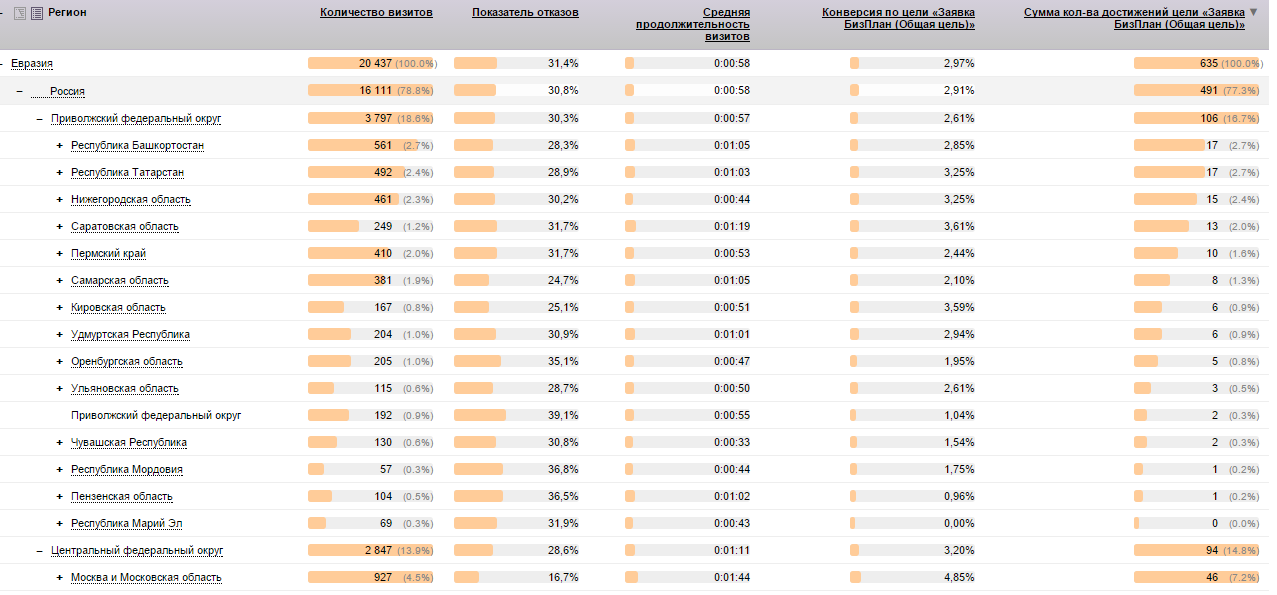
3. Отчёт по регионам России:

технический аудит
Лучше всего конвертируются:
Республика Татарстан
Нижегородская область
Саратовская область
Москва и Московская область
Новосибирская область
Красноярский край
Ханты-Мансийский автономный округ
Волгоградская область
Ставропольский край
Хабаровский край
Симферополь
Резюме
Как я уже говорил, это не полный аудит лендинга. Для клиента был также разработан уникальный прототип «идеальной посадочной страницы» и приложены несколько бонусов, одним из которых являлся коммерческий аудит.
Однако и изложенных выше рекомендаций вполне достаточно для того чтобы всерьёз задуматься об эффективности собственной посадочной страницы и возможно внести в неё соответствующие изменения.
Искренне надеюсь что советы данные мной в этом аудите помогут увеличить конверсию и Вам 🙂



Приветствую, Дмитрий.
Поделитесь секретом, какой программой или плагином для браузера вы пользуетесь для анализа выдачи по ключевому слову в директе (скрин в пункте «Аудит сайта компании AppGlobal Конкуренты» «франшиза мобильные приложения»).
И возможно ли использовать этот плагин для GA.
Для Яндекса можно использовать Яндекс браузер, менять регион, а для Гугла такие штуки не проходят.
Заранее, спасибо.
Здравствуйте, Александр. В интерфейсе Гугла в разделе «Инструменты» есть специальный инструмент «Предварительный просмотр и диагностика объявлений». Кликните по нему и перед Вами откроется специальное окно, где можно анализировать выдачу, менять регионы и т.д. В Яндексе к сожалению такого инструмента нет и поэтому приходится всё делать «ручками». Кроме того, инструмент Гугла не инициирует «левые» показы. Т.е. анализируя выдачу с помощью этого инструмента, Вы не будете «накручивать» холостые показы ни себе, ни конкурентам.
Что касается скриншотов, я их делаю с помощью приложения Nimbus Screenshot в браузере Гугл Хром.